|
CSS 伪类(Pseudo-classes). 匹配所有 元素中的第一个 元素. 匹配所有作为第一个子元素的 元素中的所有 元素. . CSS 伪类(Pseudo-classes)CSS伪类是用来添加一些选择器的特殊效果。语法伪类的语法: selector:pseudo-class {property:value;}CSS类也可以使用伪类: selector.class:pseudo-class {property:value;} anchor伪类在支持 CSS 的浏览器中,链接的不同状态都可以以不同的方式显示实例a:link{color:#FF0000;}. a:vi Show
 Top 1: CSS 伪类 | 菜鸟教程作者: runoob.com - 75 評分
描述: CSS 伪类(Pseudo-classes). 匹配所有
元素中的第一个 元素. 匹配所有作为第一个子元素的 元素中的所有 元素 CSS 伪类(Pseudo-classes)CSS伪类是用来添加一些选择器的特殊效果。语法伪类的语法: selector:pseudo-class {property:value;}CSS类也可以使用伪类: selector.class:pseudo-class {property:value;} anchor伪类在支持 CSS 的浏览器中,链接的不同状态都可以以不同的方式显示实例a:link{color:#FF0000;}. a:vi 匹配搜索結果: 网页CSS :first-child 伪类. 您可以使用 :first-child 伪类来选择父元素的第一个子元素。 注意:在IE8的之前版本必须声明 ,这样 :first-child 才能生效。 匹配第一个
元素. 在下面的例子中,选择器匹配作为任何元素的第一个子元素的 元素: ...
Top 2: CSS 伪元素作者: w3school.com.cn - 68 評分
描述: CSS - ::selection 伪元素 CSS 伪元素CSS 伪类CSS 不透明度什么是伪元素?CSS 伪元素用于设置元素指定部分的样式。例如,它可用于:设置元素的首字母、首行的样式在元素的内容之前或之后插入内容语法伪元素的语法:selector::pseudo-element {. property: value;. }. ::first-line 伪元素::first-line. 伪元素用于向文本的首行添加特殊样式。下面的例子为所有 <p> 元素中的首行添加样式:实例p::first-line {. color: #ff0000;. font-variant: small
匹配搜索結果: 网页什么是伪元素? CSS 伪元素用于设置元素指定部分的样式。 例如,它可用于: 设置元素的首字母、首行的样式; 在元素的内容之前或之后插入内容; 语法. 伪元素的语法: selector::pseudo-element { property: value; } ...
 Top 3: CSS复合选择器( 交集、 并集、后代、子元素、兄弟、伪类、伪元素…作者: blog.csdn.net - 154 評分
描述: :first-child与:first-of-type区别 CSS复合选择器总结复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,目的是为了可以选择更准确更精细的目标元素标签。 :first-child与:first-of-type区别:first-child. 匹配的是其父元素的第一个子元素,可以说是结构上的第一个子元素。:first-of-type 匹配的是在其父元素的所有子元素中 该类型元素的第一个元素<p>结构上的第一个p元素</p> <!-- p:first-child --> <!-- p:first-of-type --
匹配搜索結果: 网页2022年3月3日 · 选择紧接在 h1 元素后出现的段落,h1 和 p 元素拥有共同的父元素 : h1 + p {margin-top:50px;} 伪类选择器. 伪类选择器用于向某些选择器添加特殊的效果。比如可以选择 第1个,第n个元素。 类 .one 类选择器是一个点. 伪类 :link 用 2个点 就是 冒号. 链接伪类选择器 ...
Top 4: CSS 伪类作者: w3school.com.cn - 64 評分
描述: CSS - :first-child 伪类. 匹配所有
元素中的首个 元素. 匹配所有首个 元素中的所有 元素 CSS 伪类CSS 组合器CSS 伪元素什么是伪类?伪类用于定义元素的特殊状态。例如,它可以用于:设置鼠标悬停在元素上时的样式为已访问和未访问链接设置不同的样式设置元素获得焦点时的样式语法伪类的语法:selector:pseudo-class {. property: value;. }. 锚伪类. 链接能够以不同的方式显示:实例/* 未访问的链接 */. a:link {. color: #FF0000;. } /* 已访问的链接 */. a:visit 匹配搜索結果: 网页CSS - :first-child 伪类:first-child 伪类与指定的元素匹配:该元素是另一个元素的第一个子元素。 匹配首个
元素. 在下面的例子中,选择器匹配作为任何元素的第一个子元素的任何 元素: 实例 p:first-child { color: blue; } 亲自试一试 ...
Top 5: 伪类 - CSS(层叠样式表) | MDN作者: developer.mozilla.org - 102 評分
描述: 伪类CSS 伪类是添加到选择器的关键字,用于指定所选元素的特殊状态。例如,伪类 :hover 可以用于选择一个按钮,当用户的指针悬停在按钮上时,设置此按钮的样式。/* 用户的指针悬停在其上的任何按钮 */. button:hover {. color: blue;. }. 伪类由冒号(:)后跟着伪类名称组成(例如,:hover)。函数式伪类还包含一对括号来定义参数(例如,:dir())。附上了伪类的元素被定义为锚元素(例如,button:hover 中的 button)。伪类让你可以将样式应用于元素,不仅与文档树内容有关,也与外部因素有关——如与导航历史有关的(例如,:visited)、与其内容的
匹配搜索結果: 网页伪类由冒号(:)后跟着伪类名称组成(例如,:hover)。函数式伪类还包含一对括号来定义参数(例如,:dir())。附上了伪类的元素被定义为锚元素(例如,button:hover 中的 button)。. 伪类让你可以将样式应用于元素,不仅与文档树内容有关,也与外部因素有关——如与导航历史有关的(例如,:visited ... ...
 Top 6: CSS(层叠样式表)_百度百科作者: baike.baidu.com - 74 評分
描述: 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。. [1] CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。 [2] 中文名 层叠样式表 外文名 Cascading Style Sheets 外语缩写 CSS(也作文件扩展名) 其他称呼 级联样式表 目录 1 发展历程 2 编程开发 3 语言特点
匹配搜索結果: 网页css 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。 ... 伪类和伪元素都不存在于html;也就是说,它们在html代码中是不可见的。这两种机制都得到了精心设计以便能够在css以后的版本中 ... ...
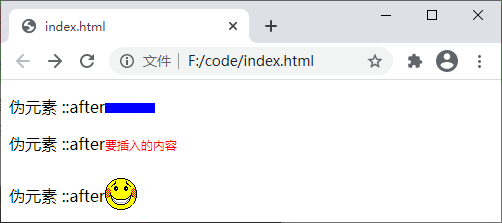
 Top 7: 【伪类与伪元素】用CSS伪元素(以:before为例)插入图片_crxk的博客-CSDN博客_伪元素 …作者: blog.csdn.net - 165 評分
描述: 【伪类与伪元素】用CSS伪元素(以:before为例)插入图片 crxk 于 2020-07-14 19:18:44 发布 15644. 收藏 27 版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。 【伪类与伪元素】用CSS伪元素(以:before为例)插入图片对于一些小图标类型的图片,若使用<img>略微有些麻烦,iconfont是一个不错的选择用起来也相当灵活,但是所需要步骤较为繁琐,今天介绍一种使用css伪元素快速插入图标的小技巧。效果图伪类 与 伪元素伪类在网上很多篇博客中并未将这两个解
匹配搜索結果: 网页2020年7月14日 · 效果图伪类 与 伪元素伪类在网上很多篇博客中并未将这两个解释清楚,很多博客直接写到利用css伪类插入图片,这种说法严格来讲是错误的。CSS 伪类 是添加到选择器的关键字,指定要选择的元素的特殊状态[1]。通俗来说就是: 我们要在某个元素处 ...
Top 8: CSS 伪元素 | 菜鸟教程作者: runoob.com - 79 評分
描述: CSS 伪元素是用来添加一些选择器的特殊效果。语法伪元素的语法:selector:pseudo-element {property:value;}CSS类也可以使用伪元素:selector.class:pseudo-element {property:value;} :first-line 伪元素"first-line" 伪元素用于向文本的首行设置特殊样式。在下面的例子中,浏览器会根据 "first-line" 伪元素中的样式对 p 元素的第一行文本进行格式化:实例p:first-line{color:#ff0000; font-variant:small-caps; }. 尝试一下 »注意:"
匹配搜索結果: 网页CSS 伪元素 CSS 伪元素是用来添加一些选择器的特殊效果。 语法 伪元素的语法: selector:pseudo-element {property:value;} CSS类也可以使用伪元素: selector.class:pseudo-element {property:value;} :first-line 伪元素 'first-line' 伪元素用于向文本的首行设置特殊样式。 在下面的例.. ...
Top 9: CSS 选择器参考手册作者: w3school.com.cn - 77 評分
描述: 选择器例子例子描述.classintro. 选择 class="intro" 的所有元素。class1.class2name1.name2. 选择 class 属性中同时有 name1 和 name2 的所有元素。class1 .class2name1 .name2. 选择作为类名 name1 元素后代的所有类名 name2 元素。. #id. #firstname. 选择 id="firstname" 的元素。. *. *. 选择所有元素。. element. p. 选择所有 <p> 元素。. element.class. p.intro. 选择 class="intro" 的所有 <
匹配搜索結果: 网页在 CSS 中,选择器是选取需设置样式的元素的模式。 请使用我们的 CSS 选择器测试工具,它可为您演示不同的选择器。 ... 选择作为类名 name1 元素后代的所有类名 name2 元素。 ... ...
 Top 10: CSS伪元素(非常详细)作者: c.biancheng.net - 77 評分
描述: 伪元素是一个附加在选择器末尾的关键词,通过伪元素您不需要借助元素的 ID 或 class 属性就可以对被选择元素的特定部分定义样式。例如通过伪元素您可以设置段落中第一个字母的样式,或者在元素之前、之后插入一些内容等等。 在 CSS1 和 CSS2 中,伪元素的使用与伪类相同,都是使一个冒号:与选择器相连。但在 CSS3 中,将伪元素单冒号的使用方法改为了使用双冒号::,以此来区分伪类和伪元素。因此,建议在使用伪元素时使用双冒号而不是单冒号。 selector::pseudo-element { property: value; } 其中,selector
匹配搜索結果: 网页在 CSS1 和 CSS2 中,伪元素的使用与伪类相同,都是使一个冒号:与选择器相连。但在 CSS3 中,将伪元素单冒号的使用方法改为了使用双冒号::,以此来区分伪类和伪元素。因此,建议在使用伪元素时使用双冒号而不是单冒号。 selector::pseudo-element { … ...
Top 11: 伪类和伪元素- 学习Web 开发| MDN作者: developer.mozilla.org - 152 評分
描述: 生成带有::before 和::after 的内容 伪类和伪元素 上一页 Overview: Building blocks 下一页. 下一组我们将了解的选择器被称为伪类和伪元素。这一类选择器的数量众多,通常用于很明确的目的。一旦你了解了如何使用它们,你便可以通过查阅列表来寻找合适的那一项以完成你想要的选择。与之前一样,每个选择器相关的 MDN 页面都将帮助你了解各浏览器的支持情况。. 学习前提:基础电脑知识,安装了基本的软件,处理文件的基本知识,HTML 基础(学习HTML 介绍),以及对 CSS. 工作原理的了解(学习CSS 初步). 目标:了解伪类和伪元素选择器. 什么是伪类?伪类是选择器的一
匹配搜索結果: 2022年11月19日 · 有一组特别的伪元素,它们和 content 属性一同使用,使用CSS 将内容插入到你的文档中中。 你能用这些插入一个文本字符串,和在下面的实时示例里那样。试着 ...什么是伪类? · 伪元素是啥? · 把伪类和伪元素组合起来2022年11月19日 · 有一组特别的伪元素,它们和 content 属性一同使用,使用CSS 将内容插入到你的文档中中。 你能用这些插入一个文本字符串,和在下面的实时示例里那样。试着 ...什么是伪类? · 伪元素是啥? · 把伪类和伪元素组合起来 ...
Top 12: 伪类与伪元素的区别 - 掘金作者: juejin.cn - 78 評分
描述: . 伪类与伪元素的区别 2019年04月01日 14:23. · 阅读 11919 伪类与伪元素,傻傻分不清楚。伪类(pseudo-classes)官方定义:The pseudo-class concept is introduced to permit selection based on information that lies outside of the document tree or that cannot be expressed using the other simple selectors.其核心就是用来选择那些不能够被普通选择器选择的文
匹配搜索結果: 2019年3月31日 · 伪类与伪元素,傻傻分不清楚。 其核心就是用来选择那些不能够被普通选择器选择的文档之外的元素,比如:hover。 其核心就是需要创建通常不存在于文档中 ...2019年3月31日 · 伪类与伪元素,傻傻分不清楚。 其核心就是用来选择那些不能够被普通选择器选择的文档之外的元素,比如:hover。 其核心就是需要创建通常不存在于文档中 ... ...
Top 13: 彻底搞懂CSS 伪类和伪元素 - 掘金作者: juejin.cn - 85 評分
描述: . . 2022年08月26日 15:43 · 阅读 2021 前端开发肯定都接触过伪类(pseudo class) 和伪元素(pseudo element) ,但是这两个概念特别容易搞混,不要怕,今天就带领大家攻克这个技术难点。什么是伪类和伪元素?伪类:以冒号(:)开头,用于选择处于特定状态的元素。伪元素:以双冒号(::)开头,用于在文档中插入虚构的元素。这么说有点抽象,我们来看具体案例。例如下面的伪类语法表达的意思是:文档里的那些已经被用户访问过的 a 标签,当鼠标悬浮在它上面的时候,颜色为红色。a:visited:hover {. color:
匹配搜索結果: 2022年8月26日 · 伪类:以冒号(:)开头,用于选择处于特定状态的元素。 伪元素:以双冒号(::)开头,用于在文档中插入虚构的元素。 这么说有点抽象, ...2022年8月26日 · 伪类:以冒号(:)开头,用于选择处于特定状态的元素。 伪元素:以双冒号(::)开头,用于在文档中插入虚构的元素。 这么说有点抽象, ... ...
 Top 14: 总结伪类与伪元素 - AlloyTeam作者: alloyteam.com - 115 評分
描述: AlloyTeamAlloyTeamCopyright © Tencent AlloyTeam. All Rights Reserved.首页Web 开发前端资讯HTML5CSS3JavaScriptNode.js移动 Web 开发用户体验设计Web 前端优化资源工具移动开发Android 开发iOS 开发移动 Web 开发Alloy 实验室作品HTML5 游戏关于团队Github留言友情链接RSS 熟悉前端的人都会听过 css 的伪类与伪元素,然而大多数的人都会将这两者混淆。本文从解析伪类与伪元素的含义出发,区分这两者的区别,并且列出大部分伪类与伪元素的具体用法,即使你有用过伪类与伪元素,但
匹配搜索結果: 2016年5月18日 · 熟悉前端的人都会听过css的伪类与伪元素,然而大多数的人都会将这两者混淆。本文从解析伪类与伪元素的含义出发,区分这两者的区别,并且列出大部分伪 ...2016年5月18日 · 熟悉前端的人都会听过css的伪类与伪元素,然而大多数的人都会将这两者混淆。本文从解析伪类与伪元素的含义出发,区分这两者的区别,并且列出大部分伪 ... ...
Top 15: CSS 伪元素 - 菜鸟教程作者: runoob.com - 79 評分
描述: CSS 伪元素是用来添加一些选择器的特殊效果。语法伪元素的语法:selector:pseudo-element {property:value;}CSS类也可以使用伪元素:selector.class:pseudo-element {property:value;} :first-line 伪元素"first-line" 伪元素用于向文本的首行设置特殊样式。在下面的例子中,浏览器会根据 "first-line" 伪元素中的样式对 p 元素的第一行文本进行格式化:实例p:first-line{color:#ff0000; font-variant:small-caps; }. 尝试一下 »注意:"
匹配搜索結果: CSS 伪元素CSS 伪元素是用来添加一些选择器的特殊效果。 语法伪元素的语法: selector:pseudo-element {property:value;} CSS类也可以使用伪元素: ...CSS 伪元素CSS 伪元素是用来添加一些选择器的特殊效果。 语法伪元素的语法: selector:pseudo-element {property:value;} CSS类也可以使用伪元素: ... ...
 Top 16: CSS 伪类(Pseudo-classes) - 菜鸟教程作者: runoob.com - 91 評分
描述: CSS 伪类(Pseudo-classes). 匹配所有
元素中的第一个 元素. 匹配所有作为第一个子元素的 元素中的所有 元素 CSS 伪类(Pseudo-classes)CSS伪类是用来添加一些选择器的特殊效果。语法伪类的语法: selector:pseudo-class {property:value;}CSS类也可以使用伪类: selector.class:pseudo-class {property:value;} anchor伪类在支持 CSS 的浏览器中,链接的不同状态都可以以不同的方式显示实例a:link{color:#FF0000;}. a:vi 匹配搜索結果: 如果在上面的例子的链接已被访问,它会显示为红色。 CSS :first-child 伪类. 您可以使用:first-child 伪类来选择父元素的第一个子元素 ...如果在上面的例子的链接已被访问,它会显示为红色。 CSS :first-child 伪类. 您可以使用:first-child 伪类来选择父元素的第一个子元素 ... ...
Top 17: CSS伪类与伪元素完全指南 - 徐记作者: xuzhijun.github.io - 118 評分
描述: 原文链接:CSS伪类与伪元素完全指南1,概念伪类伪类就是某个元素的一种虚拟状态,或者说一种特有的性质,这种状态或性可以通过CSS捕捉到。伪类是一个冒号(:)后跟伪类的名字构成的,有时候名字后面还会有一个放在括号里的值。伪元素伪元素是一种虚拟的元素,CSS把它当成普通HTML元素看待。但它们在文档树或DOM中并不实际存在,只会通过CSS来创建伪元素。伪元素是一个冒号还是两个冒号?建议使用单冒号表示法,原因也是向后兼容。正确使用生成的内容(content)通过CSS生成内容需要用到CSS属性 content 和伪元素 :before 或 :after。其中的“内容”(content)可是纯文本,也
匹配搜索結果: 2016年7月28日 · 伪元素是一种虚拟的元素,CSS把它当成普通HTML元素看待。但它们在文档树或DOM中并不实际存在,只会通过CSS来创建伪元素。 伪元素是一个冒号还是两 ...2016年7月28日 · 伪元素是一种虚拟的元素,CSS把它当成普通HTML元素看待。但它们在文档树或DOM中并不实际存在,只会通过CSS来创建伪元素。 伪元素是一个冒号还是两 ... ...
Top 18: CSS伪类和伪元素总结 - W3cplus作者: w3cplus.com - 129 評分
描述: :SCOPE (EXPERIMENTAL). :FULLSCREEN (EXPERIMENTAL). ::BACKDROP (EXPERIMENTAL). ::FIRST-LETTER/:FIRST-LETTER. ::FIRST-LINE/:FIRST-LINE. ::PLACEHOLDER (EXPERIMENTAL) 大家好!在早期的网页设计之中,我不得不从试验以及错误之中进行学习总结。那时没有可参考的杂志,也没有像 Codepen 或者其它类似的使用工具。如果有人可以为我指点一下,尤其是CSS方面,都将会是很大的帮助。现在我的经验越来越多,我想和大家分享一个有关于CSS 伪类以及伪元
匹配搜索結果: 2016年6月11日 · 请注意CSS3中伪元素的书写是使用双冒号,如 a::after{···} ,以便于将他们与伪类进行区分。这种情况你可能在CSS中见过。但是CSS3中为了得到更好的向后兼容 ...2016年6月11日 · 请注意CSS3中伪元素的书写是使用双冒号,如 a::after{···} ,以便于将他们与伪类进行区分。这种情况你可能在CSS中见过。但是CSS3中为了得到更好的向后兼容 ... ...
 Top 19: 详解CSS 属性- 伪类和伪元素的区别- StephenLi - SegmentFault 思否作者: segmentfault.com - 121 評分
描述: 之前写了一篇 《详解 CSS 属性 - :before && :after》 的博文,当时自己没分清楚伪元素和伪类,所以在文章内把概念混淆了,庆幸 @riophae 兄指正了我的错误,所以今天打算好好研究下两者的区别。 首先,阅读 w3c 对两者的定义: CSS 伪类用于向某些选择器添加特殊的效果。 CSS 伪元素用于将特殊的效果添加到某些选择器。可以明确两点,第一两者都与选择器相关,第二就是添加一些“特殊”的效果。这里特殊指的是两者描述了其他 css 无法描述的东西。伪类种类伪元素种类区别这里用伪类 :first-child 和伪元素 :first-letter 来进行比较。
匹配搜索結果: 2014年4月26日 · 伪类的效果可以通过添加一个实际的类来达到,而伪元素的效果则需要通过添加一个实际的元素才能达到,这也是为什么他们一个称为伪类,一个称为伪元素的原因 ...2014年4月26日 · 伪类的效果可以通过添加一个实际的类来达到,而伪元素的效果则需要通过添加一个实际的元素才能达到,这也是为什么他们一个称为伪类,一个称为伪元素的原因 ... ...
 Top 20: 伪类和伪元素的区别 - CSDN博客作者: blog.csdn.net - 99 評分
描述: 伪类是选择器的一种,它用于选择处于特定状态的元素,比如当它们是这一类型的第一个元素时(:first-child),或者是当鼠标指针悬浮在元素上面的时候(:hover)。它们表现得会像是你向你的文档的某个部分应用了一个类一样,帮你在你的标记文本中减少多余的类,让你的代码更灵活、更易于维护。article p:first-child {. font-size: 120%;. font-weight: bold;. }所有的伪类以同样的方式实现。它们选中你的文档中处于某种状态的那部分,表现得就像是你已经向你的HTML加入类一样。用户行为伪类一些伪类只会在用户以某种方式和文档交互的时候应用。
匹配搜索結果: 2022年3月25日 · 现代的浏览器为了保持后向兼容,支持早期的带有单双冒号语法的伪元素。 ::before 和 ::after 伪元素与content属性的共同使用,在CSS中被叫做“生成内容”, ...2022年3月25日 · 现代的浏览器为了保持后向兼容,支持早期的带有单双冒号语法的伪元素。 ::before 和 ::after 伪元素与content属性的共同使用,在CSS中被叫做“生成内容”, ... ...
|

廣告
最新消息
廣告
Populer
廣告

版權 © 2024 toptenid.com Inc.


















